|

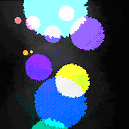
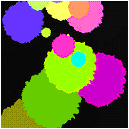
- Shows colors extracted from a sound, inverted colors, mixed colors, and opaque colors that are
not mixed.
| Original Color |
Inverted Color |
Mixed Color |
Non-alpha blending Color |
 |
 |
 |
 |
 |

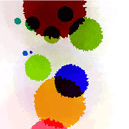
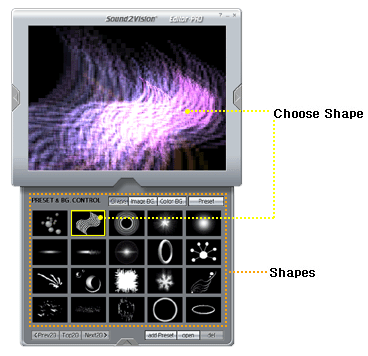
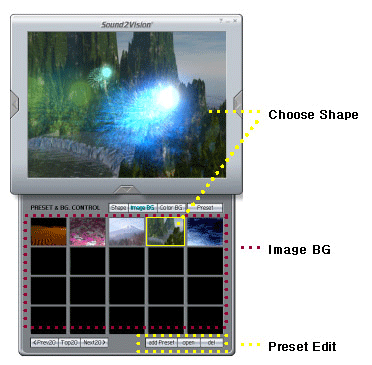
- Shows the substituted colors and volume of a sound through an object called 'shape'.
- Able to control numbers and size of a shape as well as differences between the shapes.
- Able to control the position where the shape is produced, including a visual range.
- Able to use the shape with animation images, let alone one image. This function can be
usable from a normal version.


- Including fade out, zoom in, out, and flow functions.
- Zoom in, out, flow functions can be usable from a normal version.

- Supports 640 * 480 resolution (more information)
- The full screen function can be usable from a normal version.

- Basically, it supports 20 settings that can show musical features the most according to music genres.


- You can use your image as the shape or background.
- You can use the function of reacting your image on music from a normal version.
- You can use the user set function of storing your settings from an extended version.

|